スマホ活用術/アプリ紹介 | 2012年05月07日 | 29,987 views | Posted by vochkun
お仕事のスケジュールをアプリやクラウドで管理している方は多いと思いますが、お子さんのスケジュール管理にも活用してみてはいかがでしょうか。
スケジュール視覚化のメリット
スケジュールの「見える化」をおこなうことで、将来の行動に対する見通しが立ちやすくなり、目標に向かってお子さん自身が頑張れるようになります。
また、自閉症など発達障害がある子どもの場合、スケジュールに対して強いこだわりがあり、予定が分からないと不安になったり、急な予定変更に対応できないこともありますが、視覚的にスケジュールを伝えてあげることで、落ち着いて行動ができるようになる場合があります。
子どものためのスケジュール・TODO管理アプリ3選
ビジネス向けのスケジューラーアプリはたくさんありますが、子ども向けのものは意外に少ないです。その中から私の独断と偏見でピックアップしたオススメアプリをご紹介します。
■たすくスケジュール

インタフェースが少し独特なので、初めは戸惑うかもしれませんが、ドラッグ&ドロップでスケジュールの登録が出来るので慣れると大変便利です。親タスクに対して、子タスクを設定できるなど、きめの細かいスケジュール設定が可能なので、いろいろなシーンで活用できます。iPhone/iPadの他にAndroid版もあります。
 |
たすくスケジュール (¥1,800)
|
 |
たすくスケジュール for iPad (¥2,500)
|
■はなまる

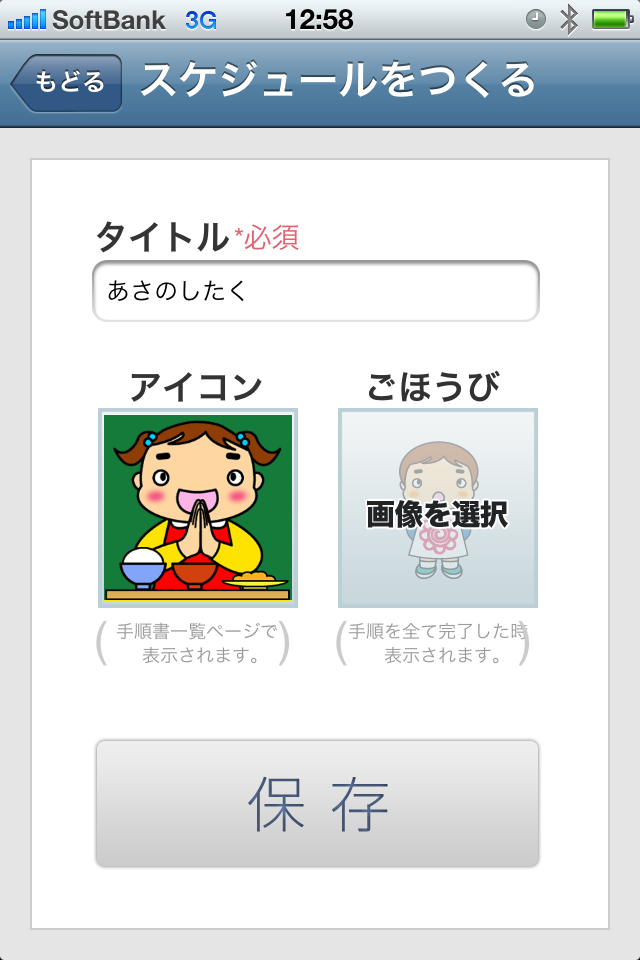
コミュニケーション支援アプリ「ねぇ、きいて。」を開発した鳥研さんによる「子ども向けTODOアプリ」です。「目標に向かってがんばる」ことを主眼においており、スタンプ機能など子どもの意欲を高める仕組みが特徴です。機能も操作もシンプルなので、とても使い勝手が良いです。iOS5.1以降が必要なので、古い機種をお使いの方は要注意です。
 |
はなまる (¥300)
|
■おたすけごまっち いちにち組み立てえほん

イラストカードを順番に並べて子どもの1日の行動予定を「絵本」にすることができるアプリです。お子さんといっしょに楽しみながらスケジュールを組み立てられるのが良いですね。かわいいイラストが多数収録されているのでお子さんも喜ぶと思います。現在のところiPadのみ対応です。
 |
おたすけごまっち いちにち組み立てえほん Pro版 (¥500)
|
我が家での活用紹介
うちで使っている「たすくスケジュール」の画面です(画面はAndroid版)。元から入っている絵カードに加えてオリジナルのカードもいろいろ追加しています。子どもが好きな食べ物のカードがいっぱい(笑)


単にスケジュールをチェックするだけではなく、フラッシュカード的な使い方(絵と言葉の対応を覚える)やコミュニケーション手段(絵カードで意思表示)としても活用できますね。それらについてはまた別の機会に紹介したいと思います。
アナログ方式 or デジタル方式?
最近の我が家では、上記のアプリに加えて、アナログ的な手法をミックスしてます。子ども専用のカレンダーとタスク表を壁に貼って、子ども自身がいつでも確認できるようにしています。

タスク表は、マグネットカードに「手あらい」「歯みがき」などの予定を書いておき、完了したら子ども自身が外してストック置場に戻します。

うちでは、子どもに文字を覚えさせるために、あえて文字だけのカードにしていますが、小さなお子さんの場合は、かわいいイラストなどを添えると分かりやすくて良いと思います。
あと、以前こちらの記事で紹介したトークン表も引き続き活用しています。
アナログ式の良さは、常に確認できるように壁に掲示しておけること。子ども自身が自由に書き込んだりできることですね。
それに対してアプリを使ったデジタル方式では、絵や音声などを使って多角的な伝え方ができること、修正やカスタマイズが簡単なこと、iPhoneなどのスマホに入れておけば持ち運びが楽チンなことですね。
ライフスタイルに合わせて、うまく組み合わせてみると良いと思います。
この記事を書いた人:
Naoya Sangu @vochkun


 (4件の評価)
(4件の評価)




![[iOS 8] アクセスガイドが便利になったぞ! iOS 8で追加された新機能を詳しく紹介(※注意点の追記あり) iOS 8のアクセスガイド](http://blog.keaton.com/wp-content/uploads/2014/09/ios8-guided-access-top-150x150.png)

![[iPad]『UPAD』子どものためのiPadを使ったプリント学習のススメ UPADを使った学習](http://blog.keaton.com/wp-content/uploads/2012/01/upad-print-study-1-150x150.jpg)
